FotoWare integration docs
Contents
Configure Enonic to import your media from Fotoware seamlessly in the background
Introduction
Enonic provides an integration with FotoWare that allows you to define imports one or more FotoWare sites and archives into Content Studio. As an example, you might want to import Images, Videos and Documents separately, or to different projects in the CMS.
Installation
| In order to install and configure this integration you will need administrative permissions both for Enonic and FotoWare. |
The integration is available as an application and can be downloaded and installed from Enonic Market.
Configuration options
The application is adapted for your installation via configuration files. The following configuration options are available:
| "mysite" and "myimport" should be replaced by your preferred labels when creating the configuration |
sites.mysite.clientId = abcd (1)
sites.mysite.clientSecret = abcd (2)
sites.mysite.url = https://mysite.fotoware.cloud (3)
#sites.mysite.archiveName = 5000-All-files (4)
#sites.mysite.allowWebhookFromIp = 127.0.0.1,127.0.0.2 (5)
#sites.mysite.properties.displayName = onCreate (6)
#sites.mysite.properties.artist = ifChanged
#sites.mysite.properties.copyright = overwrite
#sites.mysite.properties.tags = ifChanged
#sites.mysite.properties.description = ifChanged
imports.myimport.site = mysite (7)
imports.myimport.project = myproject (8)
#imports.myimport.path = fotoware (9)
#imports.myimport.query = fn:*.gif|fn:*.jpg|fn:*.jpeg|fn:*.png|fn:*.svg (10)
#imports.myimport.rendition = 4096 max width (11)| 1 | OAuth 2.0 Client ID for your FotoWare installation (site). Read more about Auth below. |
| 2 | OAuth 2.0 Client Secret for your FotoWare installation. Read more about Auth below. |
| 3 | Url of your FotoWare installation i.e. https://mycompany.fotoware.com. |
| 4 | Optional: Name of the archive that contains all the files. Default is 5000-All-files. Older installations may use 5000-Archive. |
| 5 | For security purposes, restrict webhooks to the specified IP addresses. Defaults to 127.0.0.1. Read more about webhooks below. |
| 6 | Configure how the import will treat properties stored in Enonic.
|
| 7 | FotoWare site - specifies the FW installation to import from (as defined earlier, i.e. mysite). |
| 8 | Specified Enonic content project to import to. |
| 9 | Target path within the Enonic XP Project to import to. Defaults to fotoware. |
| 10 | Optionally specify query to use when finding what to import. Defaults to fn:*.gif|fn:*.jpg|fn:*.jpeg|fn:*.png|fn:*.svg. |
| 11 | Optionally specify a rendition in FotoWare. If the rendition is not supported by an asset type Original File is used. Default is Original File. Read more about renditions below. |
Metadata mappings
| This feature is available from version 2.0.2 |
The integration allows you to map metadata from FotoWare to Enonic. This is done by specifying the metadata field in FotoWare and the corresponding field in Enonic.
Here is an example using the default configuration:
sites.mysite.metadata.mappings.5 = 'displayName'
sites.mysite.metadata.mappings.25 = 'data.tags'
sites.mysite.metadata.mappings.80 = 'data.artist'
sites.mysite.metadata.mappings.116 = 'data.copyright'
sites.mysite.metadata.mappings.120 = 'x.media.imageInfo.description' (1)
#sites.mysite.metadata.mappings.120 = 'x.media.imageInfo.description,data.altText' (2)| 1 | The metadata field named 120 in FotoWare is mapped to a field named x.media.imageInfo.description in Enonic. |
| 2 | In this outcommented example, the metadata field named 120 in FotoWare is mapped to multiple fields in Enonic. The first field is x.media.imageInfo.description and the second field is data.altText. |
Auth
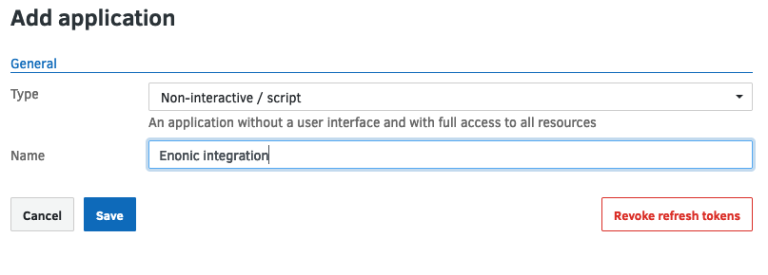
To enable communication between Enonic and FotoWare, simply add an application in Fotoware from Settings / Integrations / Applications.

By giving the application a name, a client ID and secret will automatically be generated and made available for you.
Webhooks
To get continuous updates with new and modified files from FotoWare without running the import again, you need to activate webhooks in FotoWare, and enable reception in your Enonic instance. The allowWebhookFromIp allows communication from your FotoWare instance to Enonic.
Setting up endpoint
The integration also features a service with the following internal URL pattern:
http://server:8080/webapp/com.enonic.app.fotoware
Accessing the URL directly should serve an icon. More interestingly however, the webapp contains three endpoints that will be used by FotoWare’s webhooks.
-
/asset/ingested
-
/asset/modified
-
/asset/deleted
The endpoint’s internal URL is generally not exposed to the public internet. As such, we recommend setting up a vhost, and ingress/proxy in your hosting environment to make it public.
Activating Webhooks in FotoWare
With the integration endpoint safely exposed, you’ll need to activate webhooks on your FotoWare instance. You will be able to do this from Settings / Integrations / Webhooks.
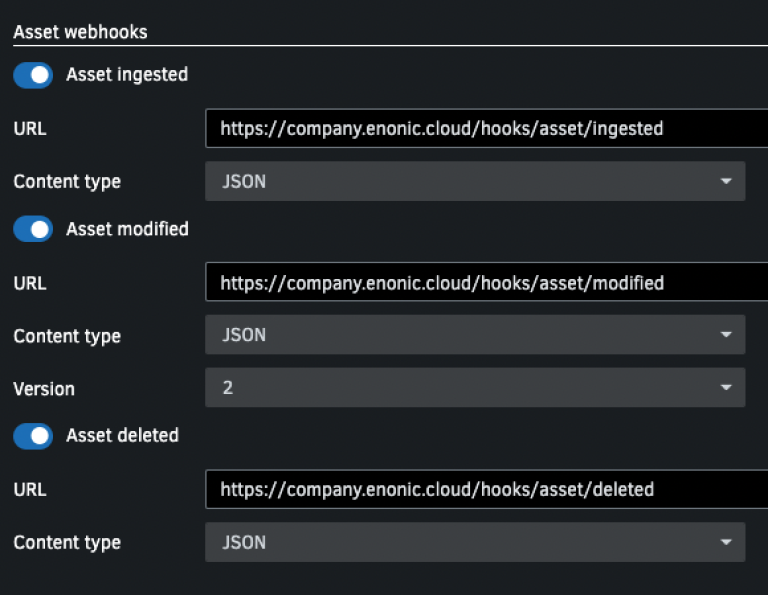
If you exposed the integration endpoint on this URL: http(s)://company.enonic.cloud/hooks, the configuration in FotoWare should look something like this:

|
Make certain you have selected version 2 format under the asset modified webhook configuration. |
Renditions
If you for some reason don’t want to import the orignal images, or restrict imported images to a maximum size, this can be achieved by creating a rendition (or so-called Processing Profile) in FotoWare.
To enable this, you need to perform the following steps in your FotoWare instance:
-
Create a processing profile matching your requirements (this can be defined from
FotoWare Site Configuration / Workflow / Processing Profiles -
The processing profile now needs to be added to a Processing Profile Set, also available in the Workflow menu. We recommend simply adding it to the
Defaultset. -
Finally, make sure the archive is configured to use the correct Processing Profile Set. Normally, you should not need to change anything here, as
Defaultis the standard setting. You can find this configuration fromAll files / settings / Export and import`Then select the profile set under Àllow users to select processing profile.
FotoWare API Documentation
The integration uses FotoWare’s standard API. For more information about the API, vitsit their documentation:
Query
For more details on how to create queries, visit the FotoWare documentation:
|
Some boolean operator symbols fails. - Use |
Organising images
You may organise or rename files in Enonic as you desire within the FotoWare folder, and even re-name them. If you however move the file out of this folder, the image is considered a local CMS image. During the next syncronisation, a new instance of the image will be imported from FotoWare and placed in the original location.
Known Issues
- Renaming of files in FotoWare
-
FotoWare does not have a unique ID for the assets. The integration uses the filenames as unique identifier when syncronising content. However, when renaming a file in FotoWare, the webhooks currently does not provide the new name of the file. As such, we are unable to persist update the reference to the asset. The items get detached in Enonic, and you will end up with two similar files. We have filed an issue with FotoWare to get this resolved.
- Duplicating files in FotoWare
-
When duplicating a file on the FotoWare server no asset ingested is sent, and we are not able to get the file instantly. You will need to perform a syncronisation.
- Moving files in FotoWare
-
When moving a file in FotoWare, it actually make a copy, but no asset ingested nor asset modified is sent. As such, we cannot get this file without performing a syncronisation.