HTML Editor processing
Contents
Usage
Macros
Each macro will be translated to an editor-macro tag with data-macro-ref and data-macro-name attributes in the processedHtml field value. Using these references you will be able to find details of a specific macro in the macrosAsJson or macros fields and perform custom macro processing if needed.
|
Guillotine processes macros which have a descriptor and built-in macros called |
For instance, we have an input form item called description of HtmlArea type which contains the embed macro as shown below:

The query below will fetch data for the description field:
query {
guillotine {
get(key: "contentID") {
... on com_app_example_ContentType {
data {
description {
raw // (1)
processedHtml // (2)
macrosAsJson // (3)
macros { // (4)
ref
name
descriptor
config {
embed {
body
}
}
}
}
}
}
}
}
}| 1 | Non-processed value of the description field |
| 2 | Processed value of the description field |
| 3 | Array of processed macros in JSON format. The order of macros will be the same as in the raw and processedHtml fields. |
| 4 | Macro allows to specify necessary fields. That field is an alternative for macroAsJson field |
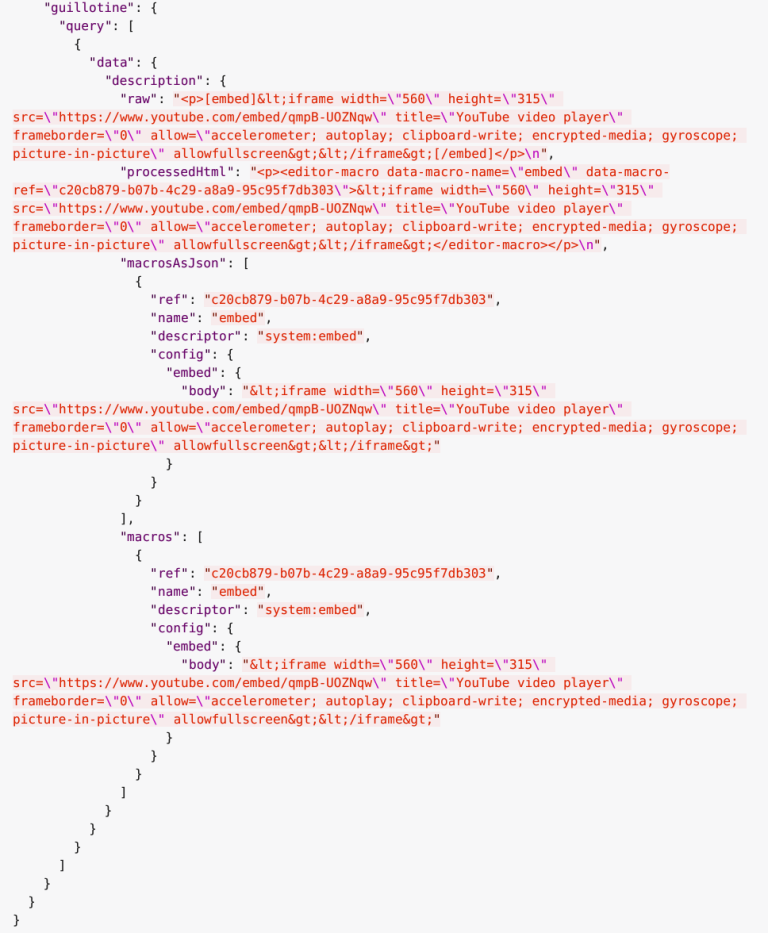
Results of the query:

If you use a custom macro it is recommended to use a macro descriptor in the /site/macros/ directory. For instance, for a macro with name testmacro the descriptor will be placed by the following path /site/macros/testmacro/testmacro.xml
<macro>
<display-name>Current user</display-name>
<description>Shows currently logged user</description>
<form>
<input name="defaultText" type="TextLine">
<label>Text to show if no user logged in</label>
</input>
</form>
</macro>
The query below will fetch data for the description field:
query {
guillotine {
get(key: "contentID") {
... on com_app_example_ContentType {
data {
description {
macros {
ref
name
descriptor
config {
testmacro {
defaultText
}
}
}
}
}
}
}
}
}Images
Starting from
Guillotine by default provides image processing in the processedHtml field of the RichText GraphQL object type. All internal links to resources will be replaced by server or absolute link and for each img tag will be added the data-image-ref. Using that reference you will be able to find a image details in the images field and to do a custom image processing if needed.
For instance, the processed value of an image looks like as below:
<figure class="editor-align-justify">
<img alt="Alt text"
src="/site/repo/branch/appName/_/image/contentID/width-768/imageName.jpg"
data-image-ref="4f2439ff-ecef-4470-a4b4-d8929bce6ee2" />
<figcaption>Caption text</figcaption>
</figure>The query below will process images inside the field:
query {
guillotine {
get(key: "contentID") {
... on com_app_example_ContentType {
data {
htmlAreaField {
images {
ref (1)
image { (2)
... imageFragment
}
style { (3)
name
aspectRatio
filter
}
}
}
}
}
}
}
}
fragment imageFragment on Content {
_id
type
... on media_Image {
data {
caption
}
}
... on media_Vector {
data {
caption
}
}
}| 1 | Reference to image in the processedHtml field |
| 2 | Image as Content type |
| 3 | Image style as ImageStyle type |
Using the processHtml argument which has ProcessHtmlInput type for a form item of type HtmlArea or for TextComponent field you can specify imageWidths to generate relevant links for specific widths of an image. In this case srcset attribute will be added to img tags.
For instance, when using the following fragment of query:
htmlAreaField(processHtml: { imageWidths: [600, 992] }){
processedHtml
images {
ref
}
}The result will look as follows:
<figure class="editor-align-justify">
<img alt="Alt text"
src="/site/repo/branch/appName/_/image/contentID/width-768/imageName.jpg"
data-image-ref="4f2439ff-ecef-4470-a4b4-d8929bce6ee2"
srcset="/site/repo/branch/appName/_/image/contentID/width-600/imageName.jpg 600w,
/site/repo/branch/appName/_/image/contentID/width-992/imageName.jpg 992w"/>
<figcaption>Caption text</figcaption>
</figure>