API keys
Contents
Introduction
Use API keys in order to configure who can access what in the different APIs.
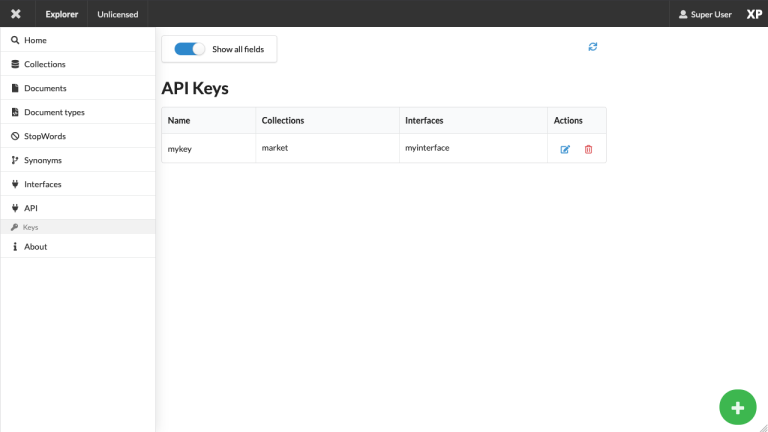
You can access the API Key management as a sub-item of the API page.
Key management
The various form fields of keys are described below.

- Name
-
An API key must have a unique name. Once an API key is created you cannot change its name.
| The name has no other purpose than to distinguish multiple different keys when working in the Explorer Admin. |
- Key
-
When you first create a new API key, the key field will contain the autogenerated key. If you don’t like it, simply click the generate key button for a new one, or simply enter one yourself.
For security reasons, the clear-text key itself is not persisted in Explorer. This means that if you loose the key, it cannot be recovered, and you must create a new one. - Collections
-
Specify which collection(s) the API key is valid for. If you add a collection here, you can perform CRUD operations via the Ingest API.
- Interfaces
-
Specify which interface(s) the API key is valid for. If you add an interface here, you can read from it using the GraphQL API.
| Read access to an interface implicitly gives read access to all collection within the interface. |
Usage
Once a key has been created, simply include it as a header value when performing an HTTP request against your selected API.
An API key with the value mySecretKey should be passed in the following header format:
Authorization: Explorer-Api-Key mySecretKey
cURL
cURL is a popular command line tool which can be used to perform API requests. The API key can be added to the header like this:
curl \
-H "Authorization: Explorer-Api-Key mySecretKey"\
-H "Content-Type: application/json" \
-H "Accept: application/json" \
http://localhost:8080/webapp/com.enonic.app.explorer/api/| The above example sets three headers in total. |
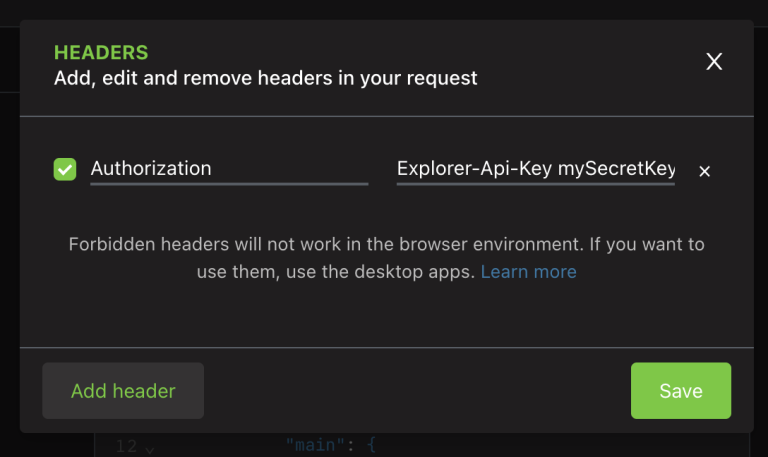
GraphQL client
When accessing the GraphQL API externally, the API key can must be added to the header. For the Altair GraphQL Client (Chrome Extension), the header can be set clicking the top icon in the left hand menu panel.

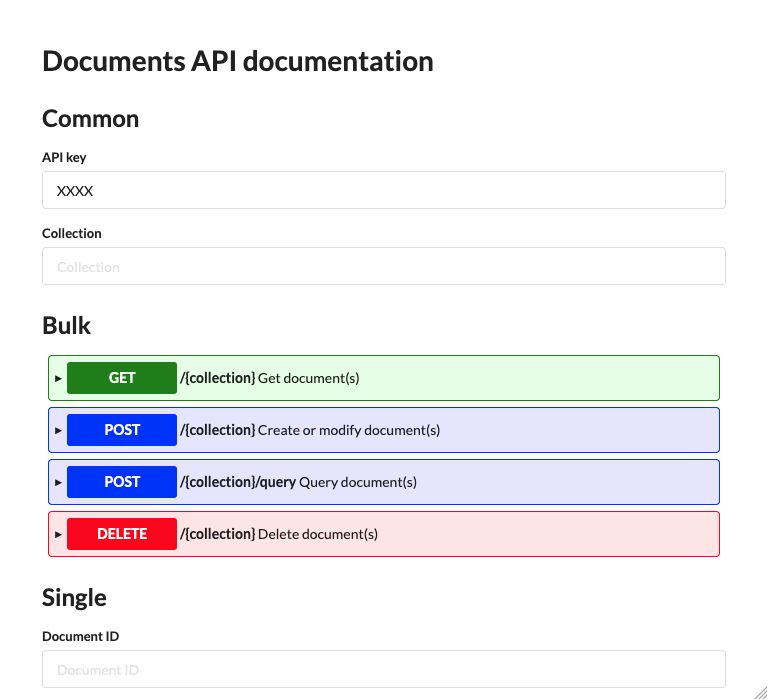
Ingest Client
The Ingest API comes with a handy user interface, simply add the API key at the top of the form, and it will automatically work for all API methods.