Getting to know the GraphQL API
Contents
In this chapter you will get a quick introduction to Enonic’s GraphQL API - aka Guillotine. It is the point of integration between Next.js and Enonic.
Intro
Enonic provides a ridiculously flexible GraphQL API that dynamically reflects changes in your applications and content. Like Content Studio, the Guillotine app (and its API) was automatically downloaded and installed when you created your sandbox.
| New to GraphQL as well? Check out the GraphQL documentation |
Task: GraphQL Playground
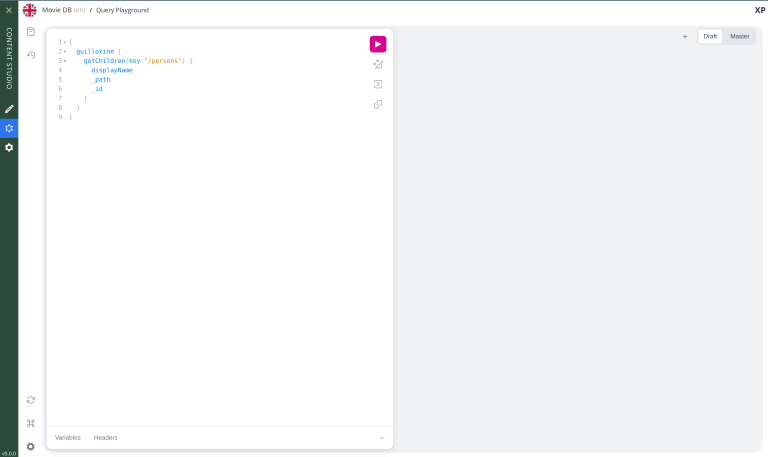
For every content project in your sandbox, you will automatically get an API. By clicking the GraphQL Playground icon in your Content Studio menu, you should see the following
+ 
|
The API can be accessed directly following URL: http://localhost:8080/site/intro.
|
Task: Run a simple query
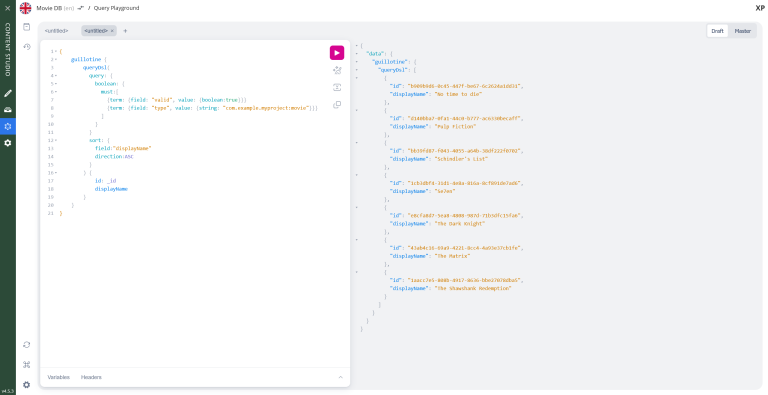
Query playground lets us browse and use the API directly. Use the left hand field to type/paste in queries, press the "play" button to run the query, and the result will be presented in the right hand field.
-
Query movies:
One of the objectives in this tutorial is listing and presenting movie details. Run this simple query that retrieves the ID and displayName of some movies:
Query to fetch movies from the Headless API:{ guillotine { queryDsl( query: { boolean: { must:[ {term: {field: "valid", value: {boolean:true}}} {term: {field: "type", value: {string: "tutorial.nxp:movie"}}} ] } } sort: { field:"displayName" direction:ASC } ) { id: _id displayName } } }tutorial.nxprefers to the name of the application you created in the previous chapter.movieis a specific content type within the app. -
View the Result
After executing the query, you should get a result in the right hand response panel.

Task: Query variables
In addition to the query itself, GraphQL also supports optional query variables. Query variables enable you to re-use the same query, but for instance fetch different content each time.
-
Add query to the GraphQL playground:
query($path:ID!){ (1) guillotine { get(key:$path) { (2) type _id displayName } } }1 pathis declared (with a$marking it as a variable in the query). The declaration includes its type (ID), and a!marking it as a required parameter).2 The pathvariable here used as the value of thekeyparameter, passed to thegetfield. -
Add query Variables. In the bottom left of Query Playground, you will find a the `Query variables`tab. Add the following JSON to the field.
Tthe pathfield in the JSON corresponds to the$pathin the query string above:{ "path": "/movies/se7en" } -
Run the query to validate that the parameter working as expected.
Task: Type introspection
The queries above only specify fields like _id and displayName for each content found. These are general fields in the CMS, available across all content types.
Content types may also define their own custom fields. These are stored under the data field. In the headless API, deeper data and functionality belonging to a content type is accessed through introspection.
For example, you may introspect the fields that are exclusive to the com.example.myproject:movie content type like this:
... on com_example_myproject_MovieThe fully-qualified content type name is used, dots are replaced with underscores, and the name is capitalized Movie. |
-
Fetch a complex data set
Lets get content for a movie, the referenced image items
media:imageand person itemscom.example.myproject:personin a single query:Paste this query into the GraphQL Playground:
A query with nested introspectionsquery($path:ID!){ guillotine { get(key:$path) { type displayName ... on tutorial_nxp_Movie { data { subtitle abstract trailer release photos { ... on media_Image { imageUrl: imageUrl(type: absolute, scale: "width(500)") } } cast { character actor { displayName ... on tutorial_nxp_Person { _path data { photos { ... on media_Image { imageUrl: imageUrl(type: absolute, scale: "block(100,100)") } } } } } } } } } } }1 Notice how imageUrlis requested with parameters of its own? Type introspections can expose certain functions for processing data before returning it. -
Keep the query variables from the previous step:
{ "path": "/movies/se7en" }Run the query in the Playground. It should produce a complete set of data - which will come in handy later in this tutorial.
All in all, this allows for fetching deep and rich content data in a single API request.
In the next chapter you’ll get introduced to the concept of sites.