Next.XP Demo
Contents
What?
You will deploy a Next.js front-end on Vercel, and back-end with content on Enonic respectively - then connect these for a fully working setup.
| Want to learn what is really happening? Head on to the first chapter of the tutorial instead. |
1 - Setup Enonic
-
Sign up for a free Enonic account: on https://www.enonic.com/sign-up
-
After logging in to your account, create a new solution from
Solutions → Create → Headless Movie DB. This will install all required Enonic apps and setup the routes needed. -
From your new solution, click
Environments- Notice the URL to theAPIingress, you will need it later.
2 - Create Git repo
To deploy an app on Vercel (the Next.js hosting provider), Vercel will need access to a Git repo with the app code, where you have write access.
Vercel uses this access to automatically fetch and build the app based on events. The write permission is used to setup the required webhooks etc in Github.
-
Clone or fork https://github.com/enonic/nextxp-demo/ to your personal Github/Bitbucket/Gitlab account.
If you are using Github, simply press the Forkbutton at the top right.
3 - Deploy the Next.js front-end
Vercel are the makers of Next.js, and you’ll be using their service to host the front-end.
-
Sign up to Vercel: https://vercel.com/
-
Create a new project i.e.
enonic-demo, and follow the steps to connect it to the Git repo you created in step 2. -
Add environment variables telling the app where to find the API endpoints, as well as a secret you will need to access preview mode in a later step.
-
ENONIC_APP_NAME: com.enonic.app.hmdb
-
ENONIC_API: <URL to Enonic API>
-
ENONIC_API_TOKEN: <yourSecret>
-
ENONIC_MAPPINGS: en:hmdb/hmdb
The MAPPINGS variable defines <locale>:<projectname>/<site-path> to tell the Front-end which project + site to use.
-
-
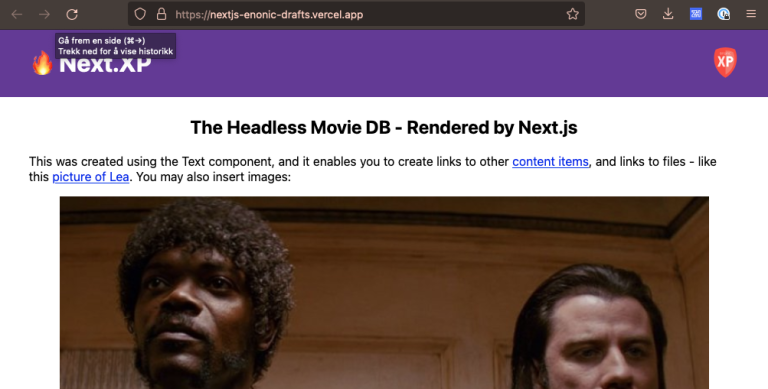
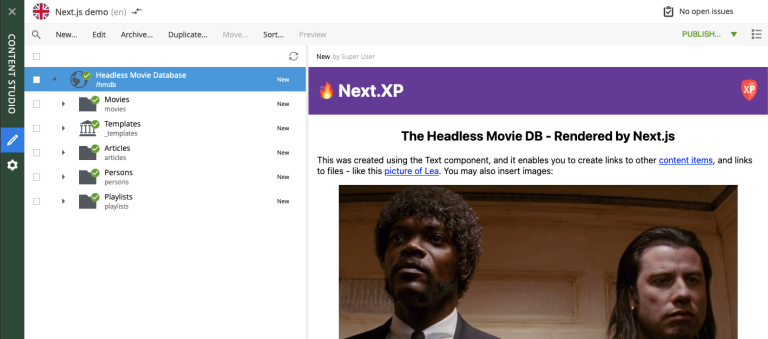
After deploying, the Vercel app should render the front page:

Make a note of the Vercel application URL, you will need it when setting up the preview later.
Check the Vercel function logs if you are not getting the expected result.
4 - Activate preview
With the front-end running, it is time to enable preview in Content Studio.
The fastest way to try it out goes as follows:
-
Launch Enonic XP admin from the solution dashboard.
-
Open Content Studio from the top right
XP menu → Content Studio. -
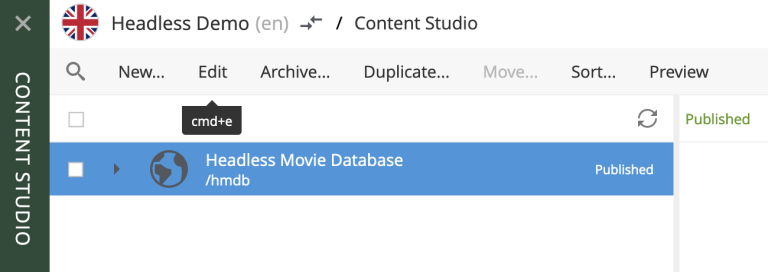
Choose the
Headless Movie DBproject, then click the root item in the tree structure/hmdband clickEdit.
-
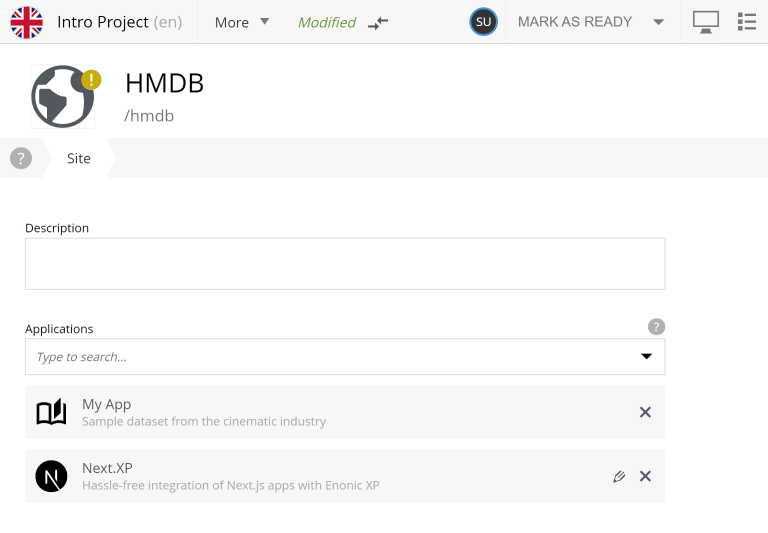
Add the
Next.XPapp to the list of applications on the site. It will override the default preview for the content within the site.
-
Now, instruct Next.XP where to find the frontend server:
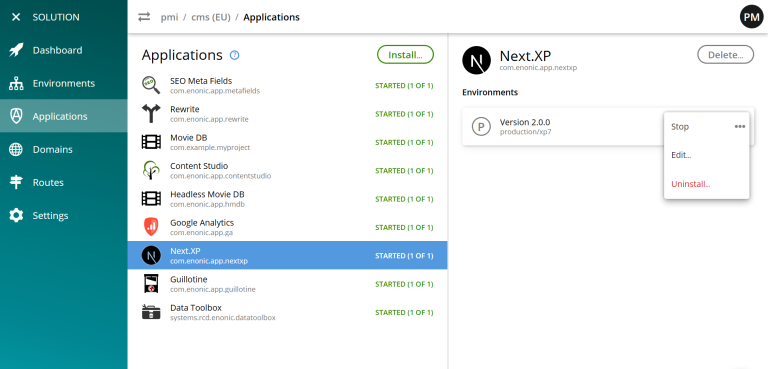
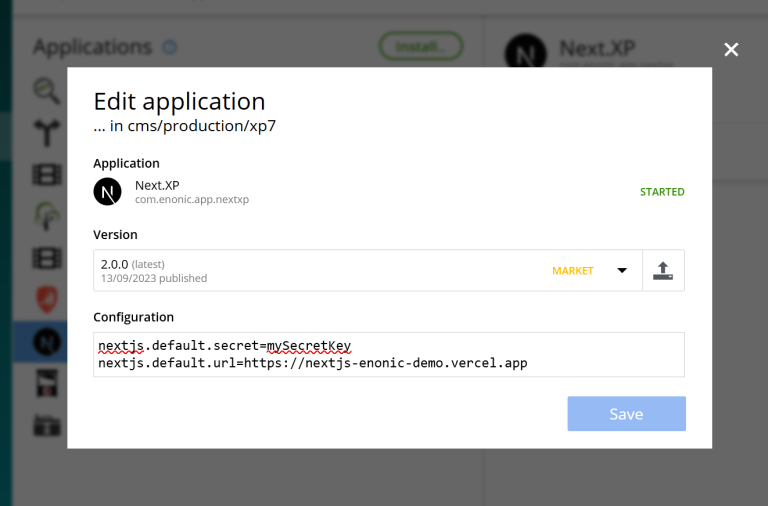
Go to Applications tab in Enonic Cloud and select Next.XP app: Press
PressEdit…button in the app context menu and add the URL and secret of the Vercel app you deployed in step 3:
We are overriding default preview configuration for all sites using the Next.XP app. Use a different keyword than defaultto define multiple front-ends. -
After saving and going back to Content Studio, the preview should update to show your front-end.

How does it work?
The Next.XP app acts as a proxy, and forwards the token from the configuration to activate Next.js' preview mode.
Your edits will only be visible in Content Studio, until published.
When publishing changes, Next.XP should automatically trigger revalidation of all pages in the front-end, and the changes will go live.
Congratulations, you now have a Next.js site powered by Enonic! 🚀