Rendering basics
Contents
In this chapter we will look into the basic rendering mechanisms and add some custom rendering to our app as well.
Dev mode rendering
As you have seen during the setup of Next, each content item automatically maps to a page listing available props. These props are fetched by the so-called Enonic Adapter.
By defining custom queries and react components tailored for each content type, we can customize the props passed to the view, and which React template is actually applied.
Task: Get person content
Let’s build our first component, starting with a rendering of the "Person" content type:
The full name of your content type should now be com.example.myproject:person. If you used a different name when creating the Enonic app, update the .env file in your Next.js app to reflect this. |
-
Add a query by creating the following file in your front-end application:
src/components/queries/getPerson.tsimport {APP_NAME_UNDERSCORED} from '@enonic/nextjs-adapter'; const getPerson = () => ` query($path:ID!){ guillotine { get(key:$path) { displayName ... on ${APP_NAME_UNDERSCORED}_Person { data { dateofbirth photos { ... on media_Image { imageUrl: imageUrl(type: absolute, scale: "width(500)") attachments { name } } } } } parent { _path(type: siteRelative) } } } }`; export default getPerson;This file defines a graphQL query 'getPerson' that will fetch data from the Enonic API.
You may validate the query by copying it to the GraphQL playground. Replace APP_NAME_UNDERSCOREDwithcom_example_myprojectand set a query variable, try this for instance:{"path": "/hmdb/persons/brad-pitt"} -
Add the following imports to the component mappings file:
src/components/_mappings.tsimport getPerson from './queries/getPerson'; import {APP_NAME} from '@enonic/nextjs-adapter'; -
Then Register the query in the same file:
src/components/_mappings.ts// Content type mappings ComponentRegistry.addContentType(`${APP_NAME}:person`, { query: getPerson, view: PropsView }); -
Check the result
By visiting a person item (like
http://localhost:3000/persons/morgan-freeman) you should now see data props listed in the view.
Task: Add person template
With fresh content available, it’s time to make things shine:
-
Add a view by creating the following file in your Next.js application
src/components/views/Person.tsximport React from 'react' import {FetchContentResult, getUrl, I18n} from '@enonic/nextjs-adapter'; import Link from 'next/link'; const Person = (props: FetchContentResult) => { const {displayName, data, parent} = props.data?.get as any; const {photos} = data; const meta = props.meta; return ( <> <div> <h2>{displayName}</h2> { photos.map((photo: any, i: number) => ( <img key={i} src={getUrl(photo.imageUrl, meta)} title={getTitle(photo, displayName)} alt={getTitle(photo, displayName)} width="500" /> )) } </div> <p><Link href={getUrl(`/${parent._path}`, meta)}>{I18n.localize('back')}</Link></p> </> ) } export default Person; function getTitle(photo: any, displayName: string) { return (photo.attachments || [])[0].name || displayName; }This file defines a React view
Personthat will use the props from the query to render the person. -
Register the Person view by adding the following import to the component mappings:
src/components/_mappings.tsimport Person from './views/Person';And then update the component mapping you created earlier to use the new view:
src/components/_mappings.ts// Content type mappings ComponentRegistry.addContentType(`${APP_NAME}:person`, { query: getPerson, view: Person }); -
Check the result - The page should automatically reload once the changes have been saved

The content type mapping applies to every person content item in the site, regardless of its location in the hierarchy. Try looking at some other persons, e.g., http://localhost:3000/persons/uma-thurman
Task: Add custom header and footer
With some styling applied, the header and the footer will make the site more interesting visually. Next.js provides a handy solution to this problem.
The src/app/layout.tsx file is called root layout, and by modifying it we can inject the same header and footer components to all pages generated by Next.
Sample header and footer views are already included in the starter under /src/components/views, so all we need to do is put them to work. |
Update src/app/[locale]/[[…contentPath]]/layout.tsx with the following changes:
-
Replace first import
import {RENDER_MODE, XP_REQUEST_TYPE} from '@enonic/nextjs-adapter';With this:
import {RENDER_MODE, XP_REQUEST_TYPE, I18n} from '@enonic/nextjs-adapter'; -
Add these imports
import Header from '../../../components/views/Header'; import Footer from '../../../components/views/Footer'; import {getAsset} from '@enonic/nextjs-adapter'; -
And at the bottom of the file replace the entire return function:
return ( <LocaleContextProvider locale={params.locale}> <StaticContent condition={isEdit}> <main>{children}</main> </StaticContent> </LocaleContextProvider> )With this:
return ( <LocaleContextProvider locale={params.locale}> <StaticContent condition={isEdit}> <Header meta={meta} title={I18n.localize('title')} logoUrl={getAsset('/images/xp-shield.svg', meta)}/> <main>{children}</main> <Footer/> </StaticContent> </LocaleContextProvider> )
Pay attention to the getAsset() function. It ensures that links to assets are working seamlessly in Next.js, as well as in Content Studio preview mode, as you will see later. |
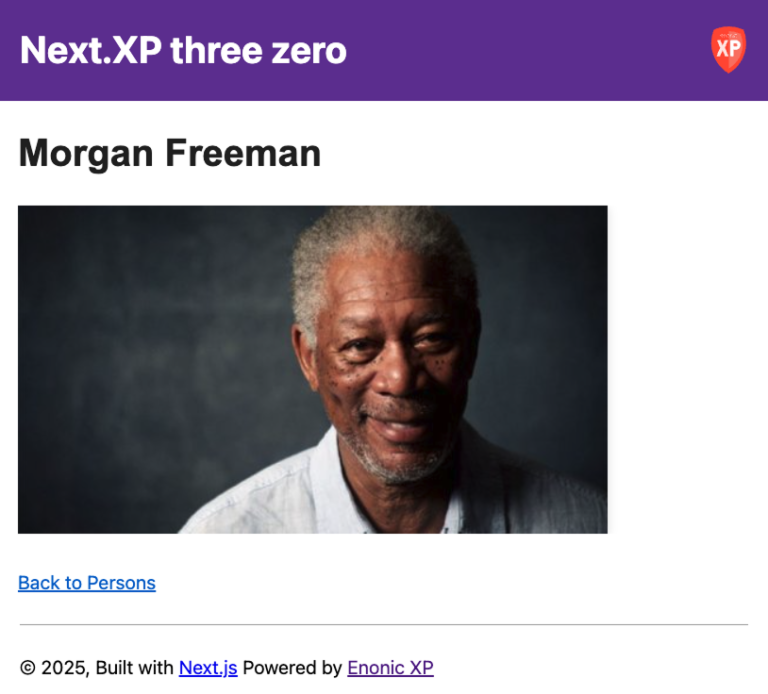
Morgan Freeman’s page should now look like this

The common query
You may have noticed the Common props appearing in the various prop views - these originate from the following statement in the mappings:
...
// Common query
ComponentRegistry.setCommonQuery([commonQuery, commonVariables]);
...The result of this query is available across all components on the page, and may be useful if you want to fetch data for the page itself or to be used across multiple components. Feel free to adapt it to your requirements.
| If you do not need any common props, remove it from the mappings to optimize performance. |
With the basic rendering completed, in the following chapter, you’ll add preview support to Content Studio.