Widgets
Contents
Widgets are applications that expand functionality of Content Studio.
They can be found inside the Context Panel which can be assessed via the burger icon in the top right corner of Content Browse or Content Editor pages:

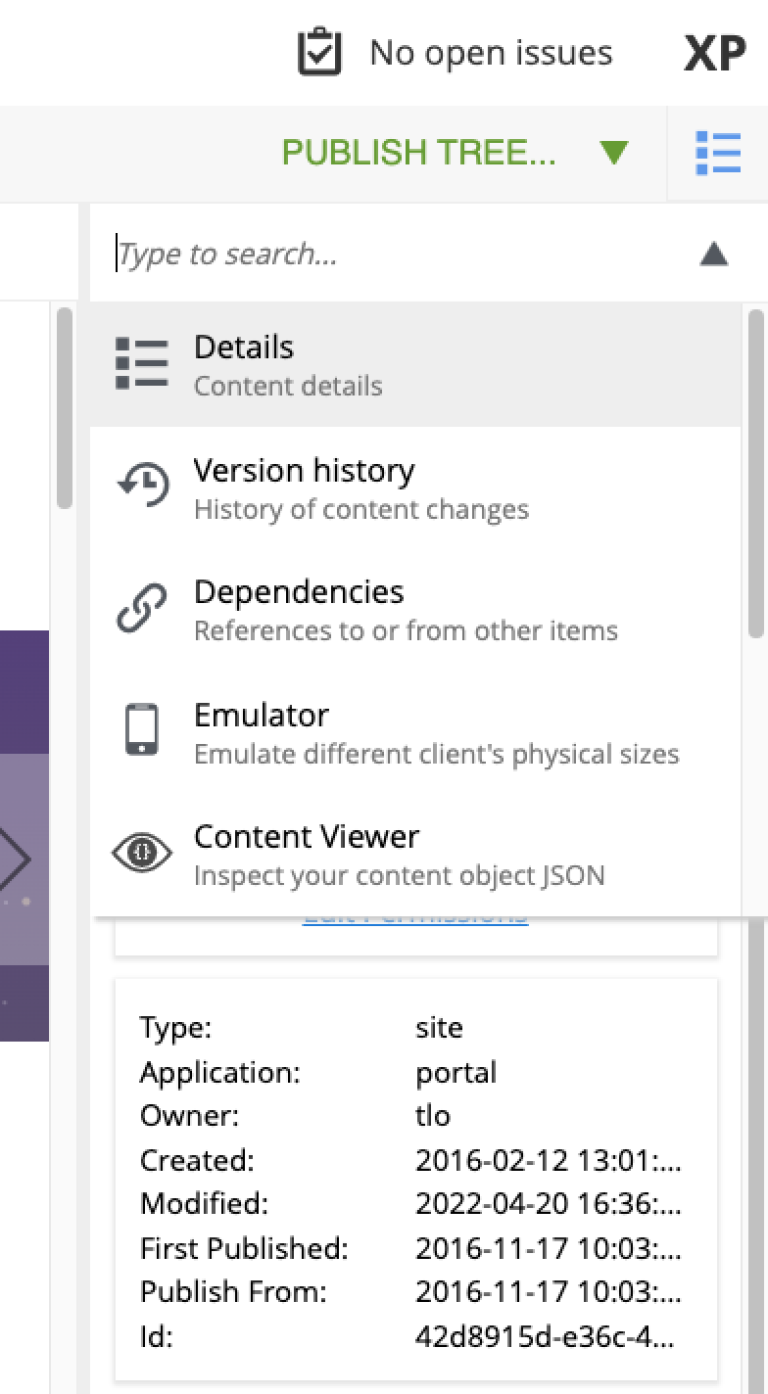
The list of widgets can be accessed from the dropdown: the top 5 widgets are built-in, they are followed by custom widgets (if any are installed). On top of the dropdown is the text field enabling filtering the list by keywords.

Built-in widgets
Details
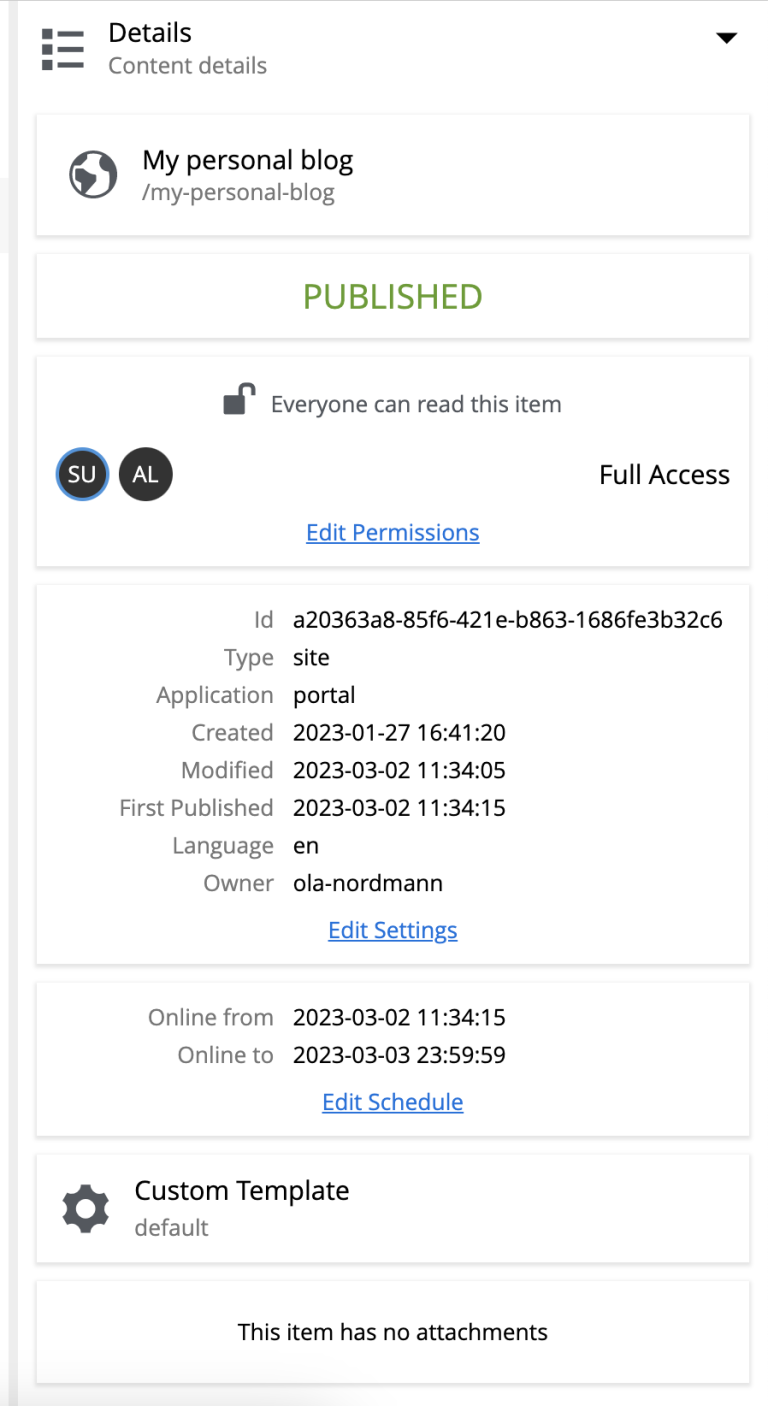
The Details widget shows various properties of the selected content item. It was designed to provide all the basic information about the content and contains the following sections:
-
Content: The top section shows icon of the content with display name and full path;
-
Status: This section shows current content status, like New, Published etc.;
-
User access: This section lists all the permissions set for the selected content. Clicking on the
Edit Permissionslink will open the permissions dialog for updating content permissions; -
Properties: This section shows useful metadata (application type, create/modified date etc.);
-
Schedule: This section shows date/time range when the content will be available online. Will not be visible if the content is not published.
-
Page template: This section shows a page template used by this content (if set);
-
Attachments: This section shows links to binary attachments which can be downloaded with a single-click. An example of such a content can be seen below.

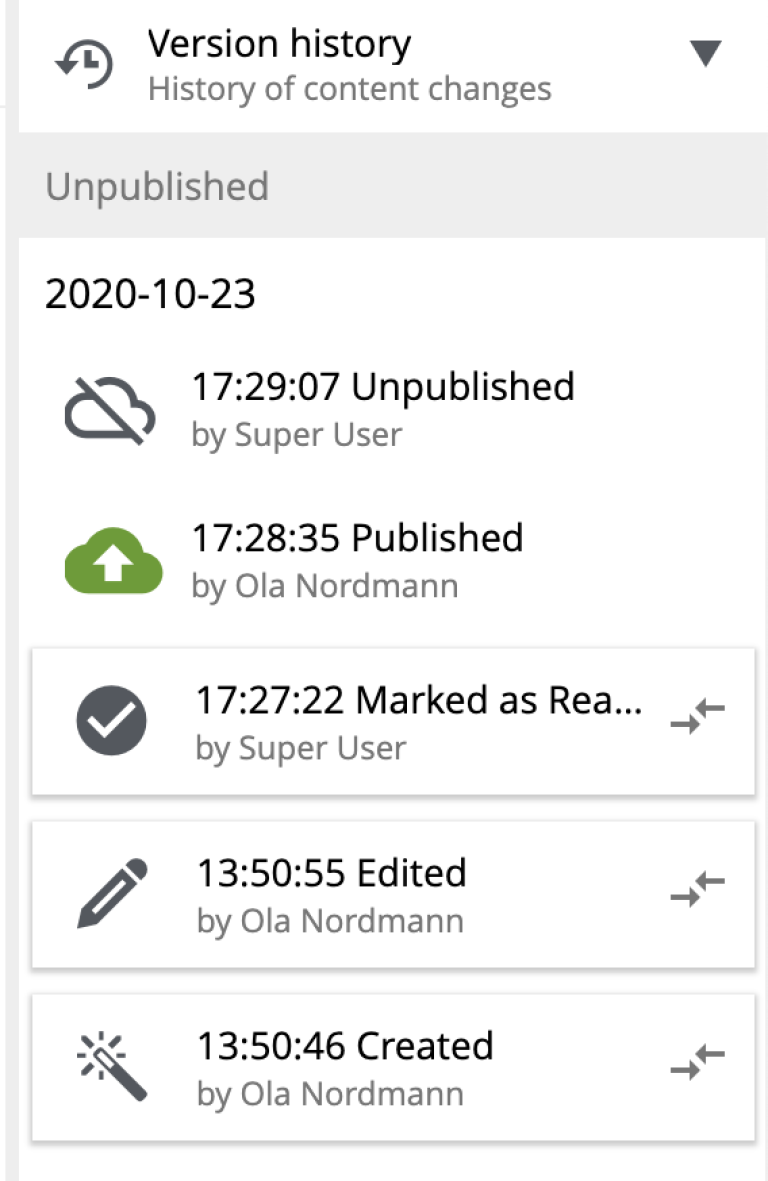
Version History
For every action applied to the content throughout its lifecycle a new content version is created. This widget lists all content versions and allows comparing the versions and reverting content to a specific version. In addition to versions, the widget also shows publish and unpublish actions. Current content status is displayed in the Widget header.
To revert to the specific version, click on the version box to expand details, and then click the Revert button. Note that current version cannot be reverted and is therefore not expandable, as well as Publish/Unpublish actions.
| Some versions cannot be reverted, for example those created by Permissions Update, Rename and Move operations. |

A click on the ![]() icon will open the
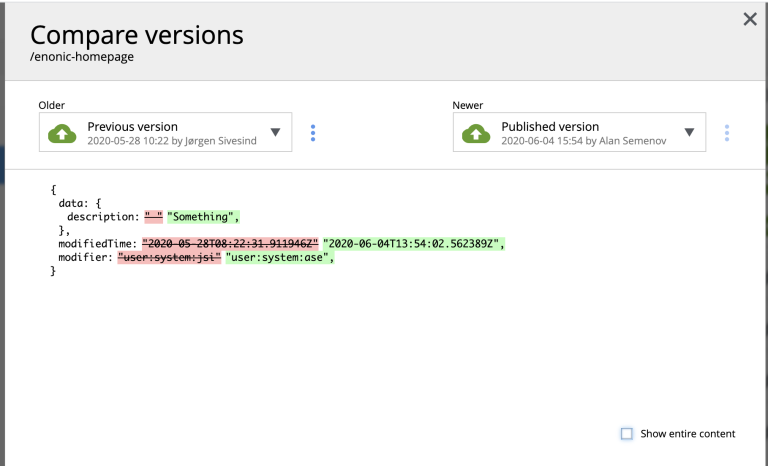
icon will open the Compare versions modal dialog displaying changes done in this specific version compared to the previous one.
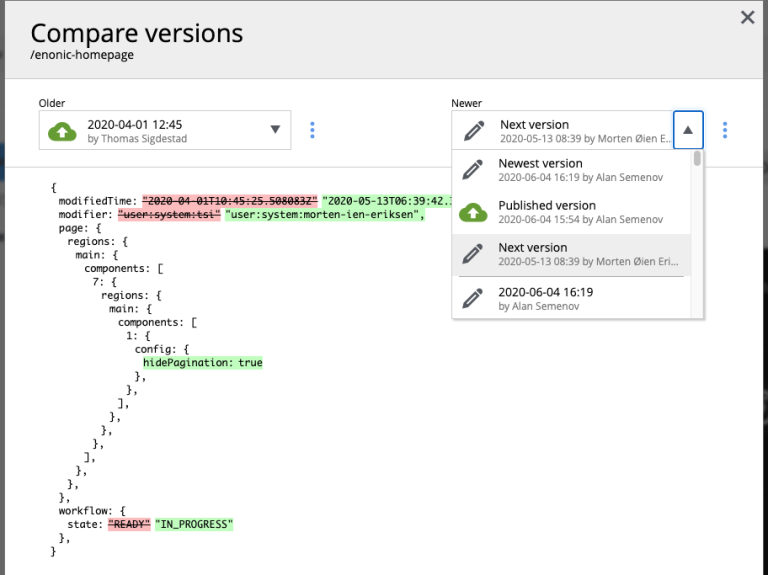
Two dropdowns on top of the dialog contain the full list of versions: the left one (Older) is the one being compared, and the right one (Newer) is the one being compared against. By default the version you clicked will be selected in the left dropdown and current/active version will be selected in the right dropdown, but you can change the selection to compare any versions you like, as long as the "left" version is older than the "right" one.
By default, the dialog shows only differences between the selected versions, but you can see the entire content JSON by checking off Show entire content checkbox.

| Both dropdowns have aliases on top of the list which you can use to compare a version with previous, next, published and current version without having to browse through the list. |

The "kebab" menu icon on the right of each dropdown has just one option - "Revert" - to revert to this version.
Dependencies
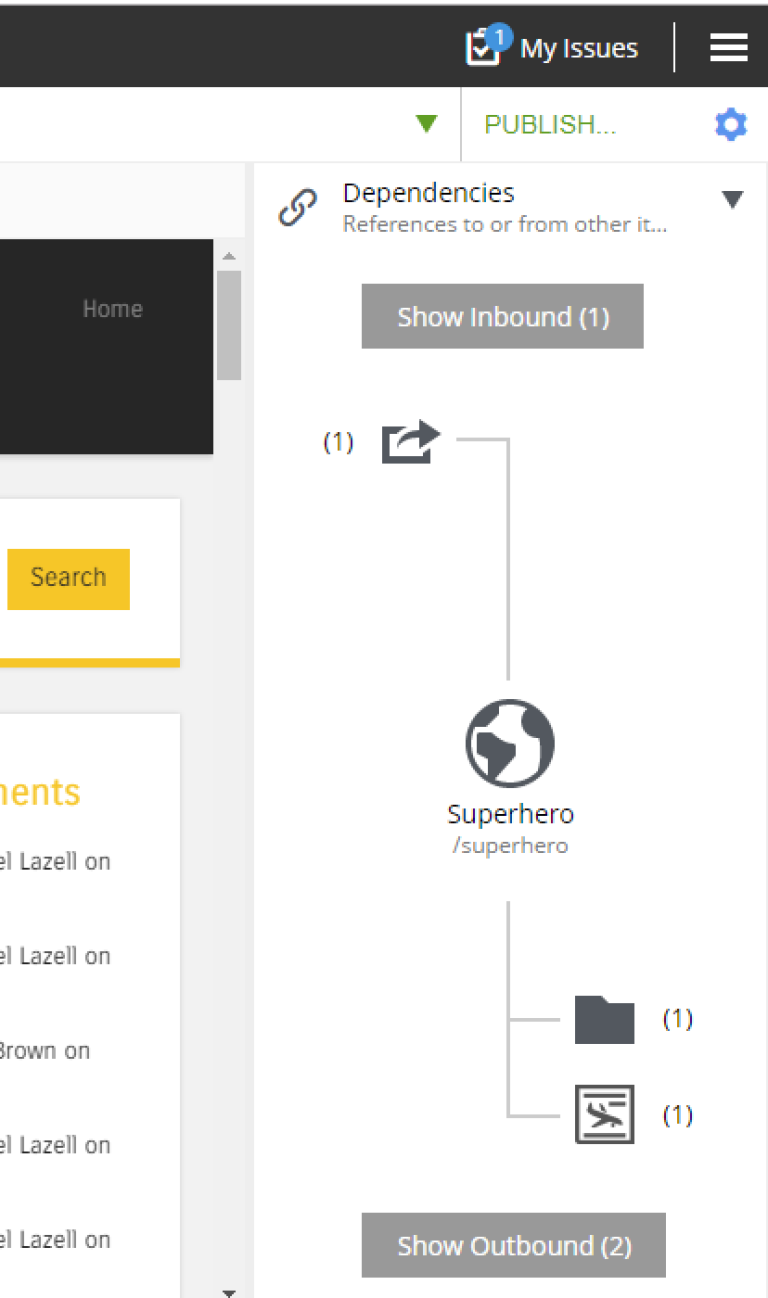
Every content can have inbound and outbound dependencies, and this widget shows them. Simply put, the inbound dependency is something that uses the content, and the outbound dependency is something used by the content. For example, if there is a Shortcut, and it has a link to the Superhero site, the Shortcut is the inbound dependency for the site, and at the same time the Superhero is the outbound dependency for the Shortcut.
The inbound dependencies are listed above the content, and the outbound dependencies are listed below.
If there are no dependencies of a specific type, the widget will show No incoming dependencies.
If there are some dependencies, the button showing the total number of dependencies will be shown. The icon of the content type and a number of the dependencies of each content type will be shown below or above the button.

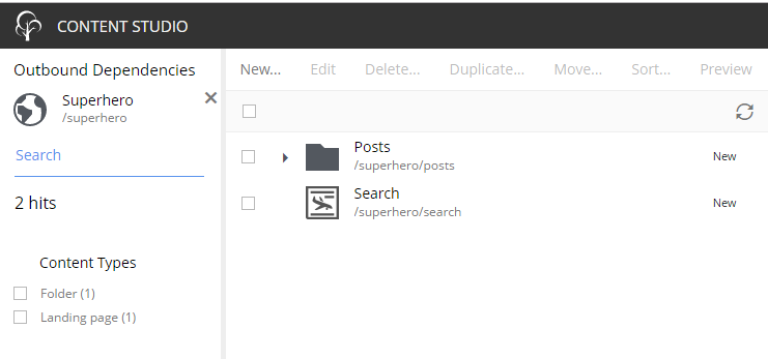
Clicking on the button will open a new browser tab showing the list of the content item’s dependencies, either inbound or outbound. If you click on the dependencies icon, then the same tab will open, but only the dependencies of the selected type will be shown in the list.

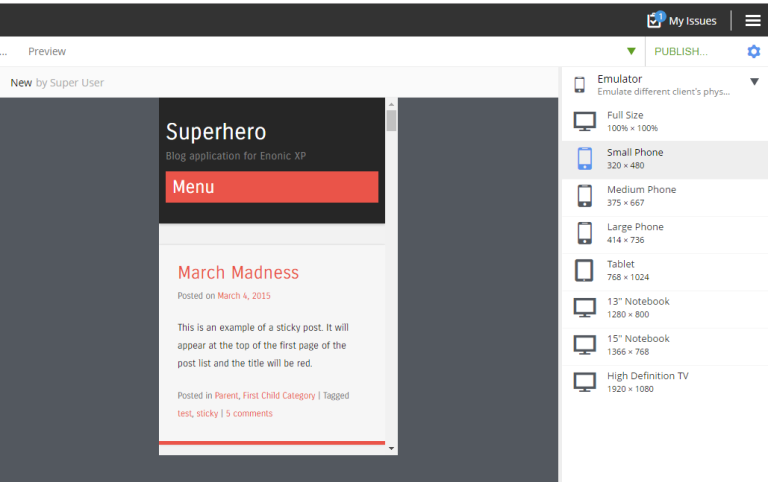
Emulator
This widget allows you to quickly preview the content on a number of different screen resolutions (desktop, mobile phone, tablet etc.)
| The emulator widget won’t be available in the content wizard, if the content is not renderable, like a folder or a site without a template/controller. |
Clicking on the emulation option will resize the preview. To reset the emulation, click on the Fill Size option.

Components
| The Components widget is only available inside a renderable content with Page Editor enabled. |
The components widget manipulates the page content and contains two tabs.
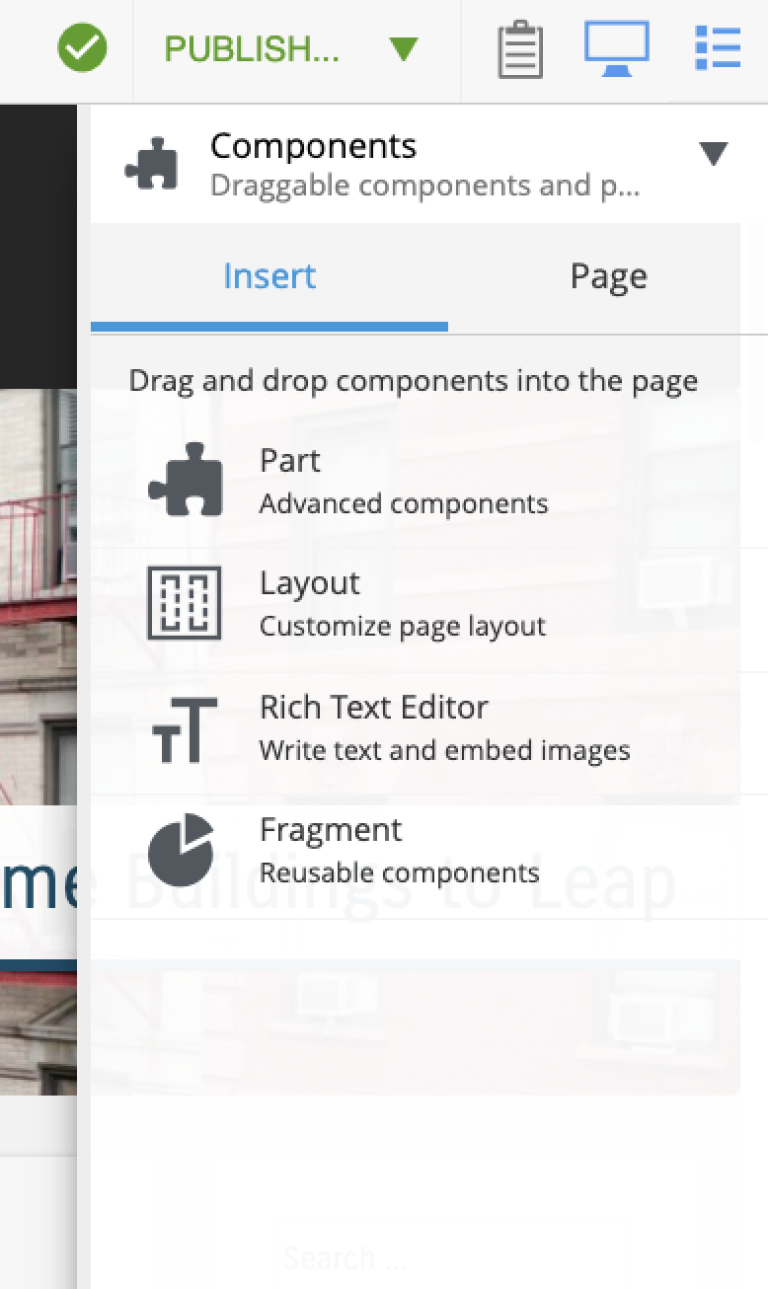
Insert tab
Insert tab allows to drag and drop components onto the page. There are five types of components in total:
-
Layout. Enables adding a layout (container of other components) from one of the supported applications;
-
Part. Enables adding a part from one of the supported applications;
-
Text. Enables adding a text section and embedding images using Rich Text Editor which provides ample opportunities for editing, such as creating links, embedding images, videos and macros, applying WYSIWYG formatting etc;
-
Fragment. Enables adding one of reusable fragments to the page.

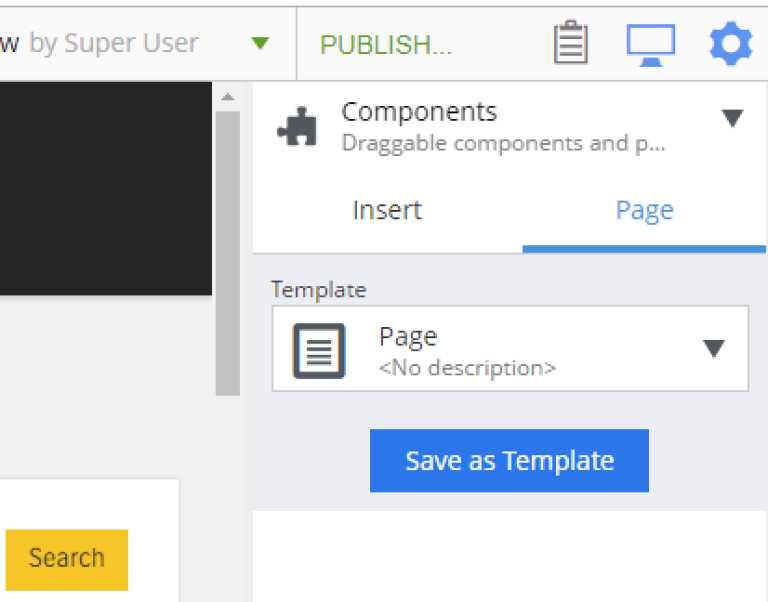
Components tab
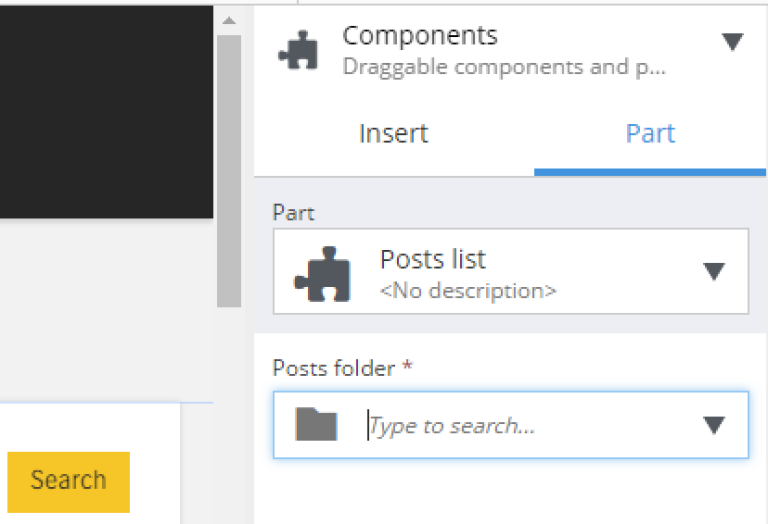
This tab enables configuration of the component selected on the page. The tab caption will change to reflect the type of the currently selected component. If nothing is selected, the tab caption will be Page.
For the Page, it is possible to select different controller or template or save the current controller as a template.

The Part component tab, for example, will allow you to replace the currently selected part or configure it (like selecting the Posts folder in the example below)

Custom widgets
Enonic XP allows you to easily build your own widgets and expand functionality of Content Studio. You can also install widgets from the Enonic Market.
Implementation of admin widgets is described here.
There are two interfaces currently supported by Content Studio: contentstudio.contextpanel and contentstudio.menuitem.
Context panel widgets
Widgets with interface contentstudio.contextpanel will be added to the widget dropdown inside the Context Panel and shown inside the panel when selected. Content Studio will send current branch, repository and id of selected content to this widget via query parameters of the GET request.
contentstudio.contextpanel interface:
<widget>
<display-name>My widget</display-name>
<description>This widget is for the Context Panel</description>
<interfaces>
<interface>contentstudio.contextpanel</interface>
</interfaces>
<allow>
<principal>role:system.admin</principal>
<principal>role:myapp.myrole</principal>
</allow>
</widget>
Top menu widgets
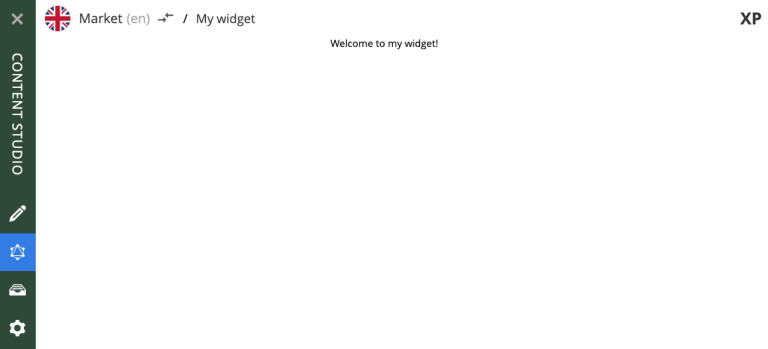
Widgets with interface contentstudio.menuitem will expand the left-hand side menu of Content Studio. They are so-called "fullscreen widgets" which will take up the entire screen between the Content Studio header and the left-side menu. Widget icon will be automatically injected inside the sidebar menu when you deploy an application containing your widget.
contentstudio.menuitem interface:
<widget>
<display-name>My widget</display-name>
<description>This widget is for the Content Studio menu</description>
<interfaces>
<interface>contentstudio.menuitem</interface>
</interfaces>
<config>
<property name="context" value="project"/>
</config>
</widget>
| By specifying optional config as shown in the example above, you let Content Studio know that your widget is project-dependent and requires project selector in the header. |