Data toolbox
Contents
In this chapter, we’ll give a short introduction to a popular application called Data Toolbox, the developers best friend for playing around with the low level NoSQL storage in Enonic XP.
Web interface
Data Toolbox provides you with a web interface to visualize and manipulate your XP data, as well as other system related information. We’ll now see how to inspect content using Data Toolbox.
Data Toolbox is available on Enonic Market.
Just like Content Studio, Data toolbox should already have been installed, and can be launched from XP Admin: XP menu → Data Toolbox.

Examine your content
Follow these steps to find and examine what your content looks like from the low level storage perspective:
-
Navigate to the
Data Treein the menu. Here, the toolbox lists repositories within your XP instance, you should at least have the following:- com.enonic.cms.my-first-project
-
This is the current repository that holds your content.
- com.enonic.cms.default
-
This is the default repository.
- system.auditlog
-
This is where the audit log is stored. The audit log allows you to see a log of everything that’s been done in your XP instance, such as content creation, user administration, etc., and also tells you when it was done and by whom.
- system-repo
-
This is where XP stores core data about your system, such as installed applications and users.
- system.scheduler
-
This is a separate repository where scheduled jobs are stored.
-
Move into
com.enonic.cms.my-first-project. Here you will see two branches (as discussed above). As long as you’ve published your content, you can choose either one of these. -
Keep navigating further down the tree:
root→content. Now you should see all the content of your site listed. Navigate toartiststo find actual pieces of content. -
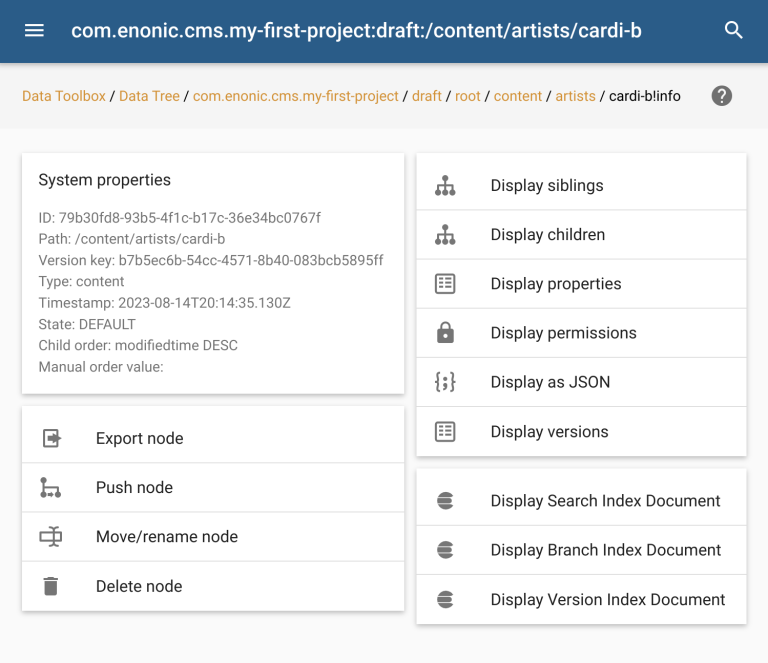
Choose one of your artists and check out both the info view and the JSON view, available via the buttons in the table row.
 Figure 2. The Data Toolbox node info view
Figure 2. The Data Toolbox node info view -
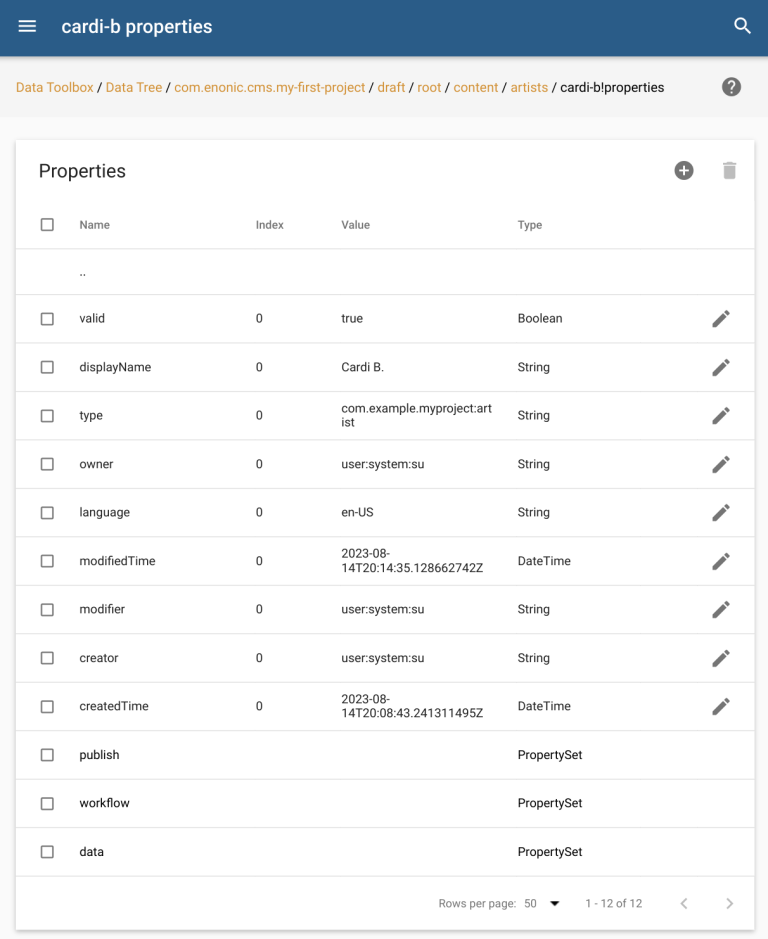
To inspect the data associated with the artist, you can select "Display properties", which will bring up data about the node, such as its display name, its owner, when it was created, etc.
 Figure 3. The display properties view
Figure 3. The display properties view -
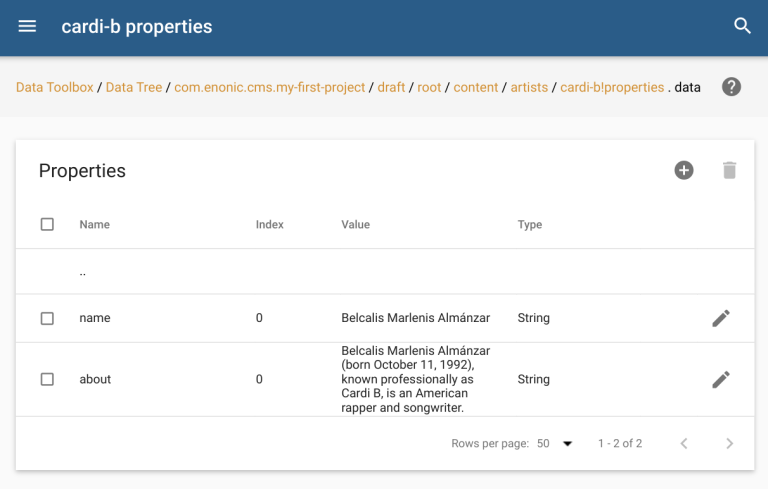
Finally, you can navigate to the
dataproperty, where you’ll find the data stored on the artist. Figure 4. The properties.data view
Figure 4. The properties.data view
Summary
Inspecting content is only a fraction of what Data Toolbox can do: it’s a versatile and powerful administrative tool, and we’ll see more of it in a later chapter.
Now, let’s have a look at the cutting edge headless cms API - aka Guillotine.