Pages and components
Contents
Pages allow you to create rich visually oriented content.
Introduction
Pages and components are only available within sites. Any content item (and thus any content type) may also be a page. Similar to how you may add X-data to any content.
Pages are made up from from one or more components. In addition to the page component, there are other component types such as parts, layouts, fragments and text.
Regions enable creation of hierarchical components structures.
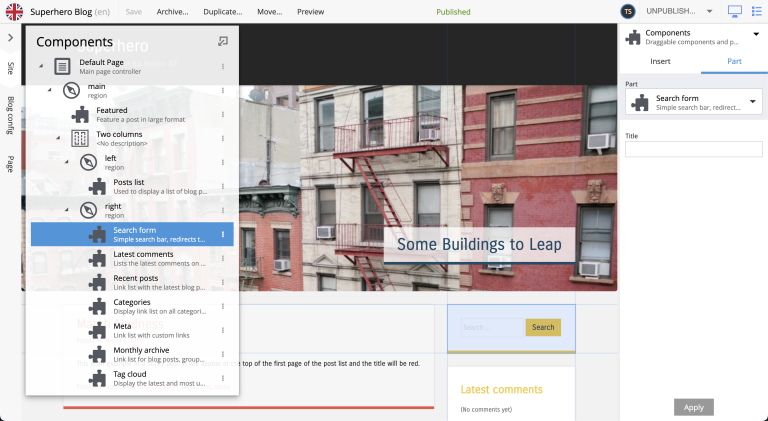
Seen from Content Studio, a page, and it’s component structure might look like this:

Page component
At the root of every page, you will find the page component. Most sites only need a single page component, as this can be reused across all pages.
In order to create pages, at least one page component must be defined for your site.
To create a page component, add a component descriptor file to your project src/main/resources/site/pages/<page-name>/<page-name.xml>.
| The name you choose for a component will be used in the underlying data of the stored page. So choose your name wisely. |
Usage
To create a page component, place a descriptor file in your project: `src/main/resources/site/pages/<page-name>/<page-name>.xml.
<page>
<display-name i18n="component.page.name">My first page</display-name> (1) (2)
<description>Front page of our site</description> (3)
<form/> (4)
<regions>
<region name="main"/> (5)
</regions>
</page>| 1 | display-name provides a display name used by the editorial interface |
| 2 | display-name/i18n optionally specify localization key |
| 3 | description Description field shown when creating a part in content studio |
| 4 | form allows the definition of a configuration form based on the schema system |
| 5 | region optionally specify regions for the page. |
A page component may define zero, to many regions. Conventionally, a page should at least define a single region called main. |