TextLine input type
Contents
A plain text, single line input with advanced validation options. Stored as string.
Appearance
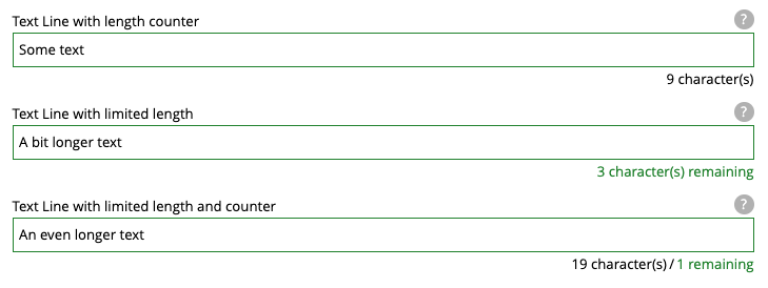
Three different instances of TextLine.

Usage
<!-- Basic sample -->
<input name="mytextline" type="TextLine">
<label>My TextLine</label>
</input>
<!-- Using regex validation and a default value. -->
<input name="socialsecuritynumber" type="TextLine">
<label>My SSN</label>
<occurrences minimum="1" maximum="3"/>
<default>000-00-0000</default> (1)
<config>
<max-length>11</max-length> (2)
<show-counter>true</show-counter> (3)
<regexp>\b\d{3}-\d{2}-\d{4}\b</regexp> (4)
</config>
</input>| 1 | default specifies the default string for the TextArea | ||
| 2 | max-length specifies the maximum allowed number of characters (default: unlimited) | ||
| 3 | show-counter specifies whether text length counter should be shown (default: hidden) | ||
| 4 | regexp supports validation by defining regular expressions
|
Spell checking
XP 7.8.0
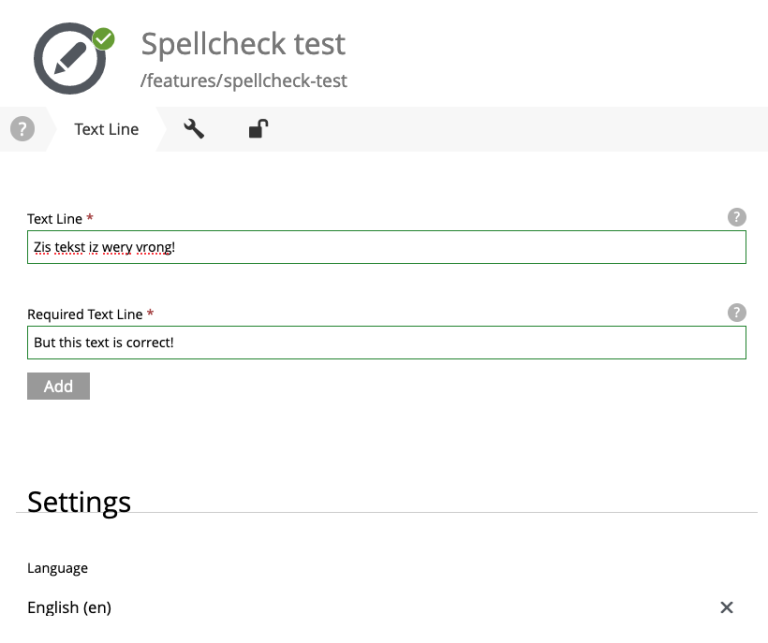
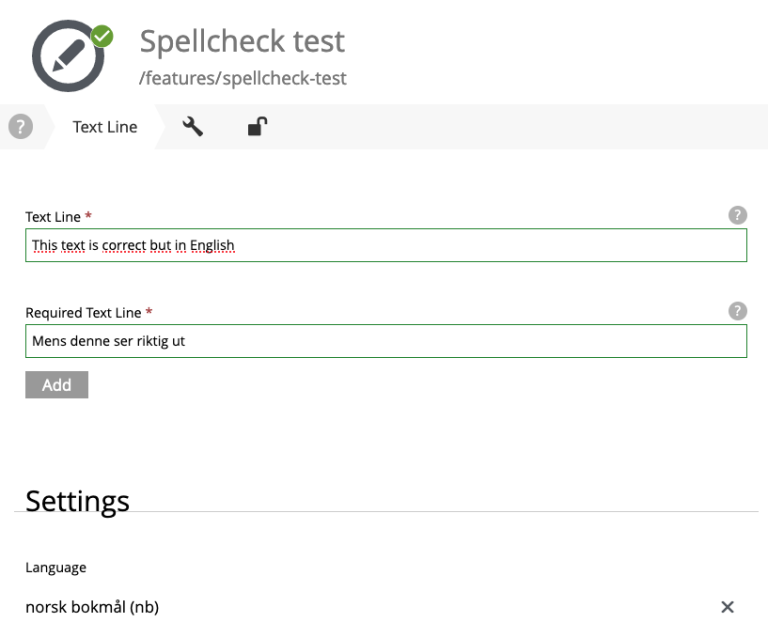
When displayed in the Content Studio, input value will be checked for spelling errors by built-in browser spell checker based on the language set for the content. If language for the content is not set, spell checker will use default language set in the browser.
In order for the spell checker to work, the following conditions should be met:
-
You should have spell checking enabled in your browser
-
Spell checking will be performed only in languages that are enabled in your browser (i.e. if you have set Norwegian language in the content but Norwegian language is not enabled in your browser, then spell checking will not work)


| In the second screenshot above English text in the first input is grammatically correct, but language of the content is set to Norsk Bokmål, therefore English text is not recognised by the spell checker. Text in the second is in Norsk Bokmål and correctly checked for spelling errors. |