Fragments
Contents
Fragments enable reuse of components across different pages.
Introduction
A fragment is essentially a component (or a tree of components) stored as an individual content item.
A component that has been turned into a fragment can be reused across different pages.
When a fragment is altered, the change will apply to every page that uses it. This also adds a range of new possibilities when creating pages, such as time based publishing and permission control selected components of a page.
Usage
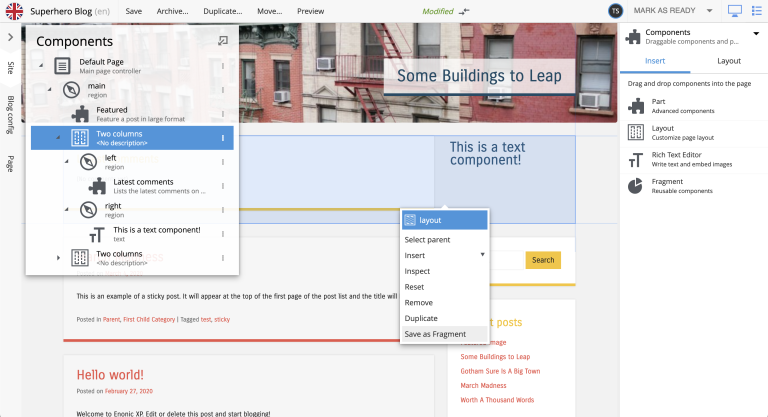
A fragment can be created from any component on a given page. Using Content Studio, a fragment is created by selecting a component, and then choosing Create fragment from the context menu.
The fragment is then saved as a separate content instance, with the content type portal:fragment. This means the fragement can be managed and published, just like any other content item.

Once a fragments is created, it can be inserted on pages just like any other component. Using Content Studio, simply insert a fragment component, an choose the fragment content item from the list.
Fragment preview
Fragments can be edited via the content form view, or visually if enabled.
Since fragments are not pages, they may require special handling in order to be rendered in a visually appealing manner (with styles etc).
| This will also require some tuning when using the Enonic framework. |
Search
Since a fragment is a separate content item, text stored in the fragment will not be indexed on the pages where it is in use.
This means that even if a fragment is placed on a page, searching for content within the fragment will not yield hits on the pages where it is included.
| When performing queries against content from customer facing solutions, make sure fragment content types are excluded - as fragments are generally not directly available to end users. |