Time input type
Contents
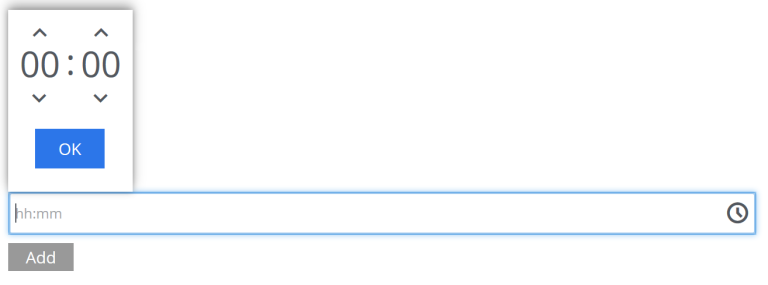
Specify time in the format hh:mm. A pop-up box with time selector allows easy editing.
Usage
<input name="mytime" type="Time">
<label>My Time</label>
<default>13:22</default> (1)
</input>| 1 | default date value to be used. The format for the default date value can be: |
-
Time in 24h format: `hh:mm (e.g. "23:59")
-
Relative time expression (e.g. "+1hour -12minutes")
A relative time expression is a sequence of one or more time offsets. An offset consists of: a plus or minus sign, followed by an integer, followed by a time unit string (e.g. "+3 minutes")
| Singular | Plural | initial letter |
|---|---|---|
|
"hour" |
"hours" |
"h" |
|
"minute" |
"minutes" |
"m" |
An offset can also be the string now, which means current date and time.
If <default> value is set for an input, the Time picker will display "Set default" button for setting the default value with one click.
Examples:
<input name="dateTimeDefaultTz" type="DateTime">
<label>DateTime (with tz and default value)</label>
<config>
<timezone>true</timezone>
</config>
<default>2000-01-01T12:30+01:00</default>
</input>
<input name="dateTimeDefaultNoTz" type="DateTime">
<label>DateTime (without tz and default value)</label>
<default>2000-01-01T12:30</default>
</input>
<input name="dateTimeRelative" type="DateTime">
<label>DateTime (relative default value)</label>
<default>+1year -12hours</default>
</input>
<input name="dateTimeNow" type="DateTime">
<label>DateTime (current time as default value)</label>
<default>now</default>
</input>