Item Set
Contents
Item sets provide a special capability that allows you to nest form items.
Item sets are both visually and semantically grouped as the name of the item set is used in the persisted property structure. An item set actually produces a property set.
A new or a single occurrence of an item set is by default expanded and can be collapsed by a click anywhere inside the item set header.
Multiple occurrences of an item set will be collapsed by default to ensure better readability of a form containing several occurrences of complex item sets.
Appearance
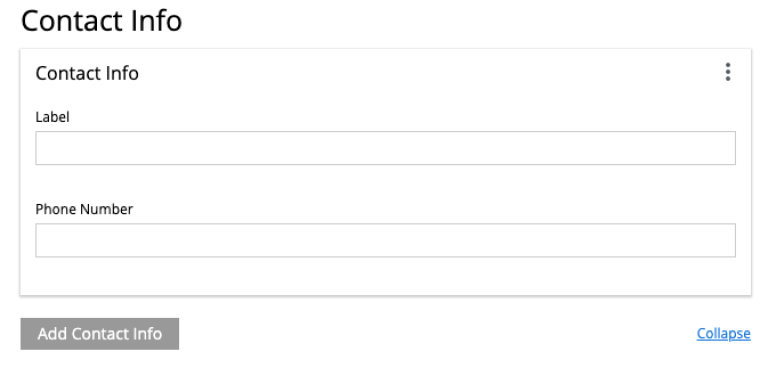
Below: A single instance of an itemset for "Contact info".

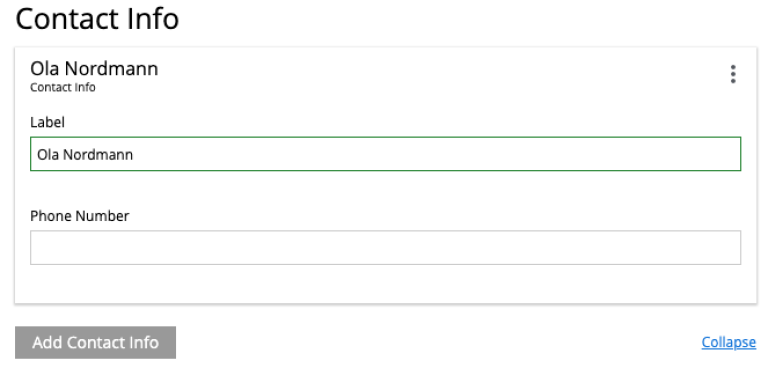
Below: The label of an item set will dynamically adapt to reflect content inside of it.

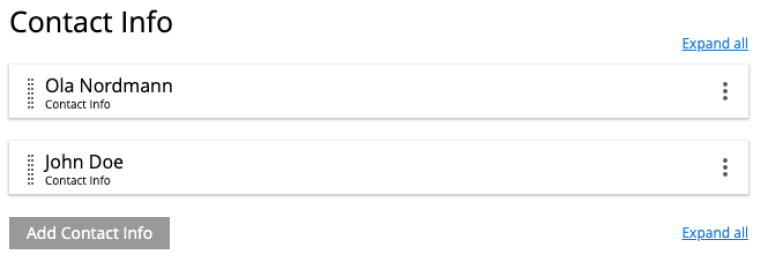
Below: Collapse item sets to get an overview and easily organize the list of items.

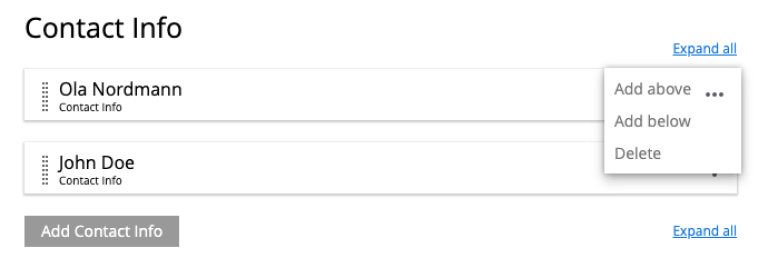
Below: Easily add new items within a list of item sets.

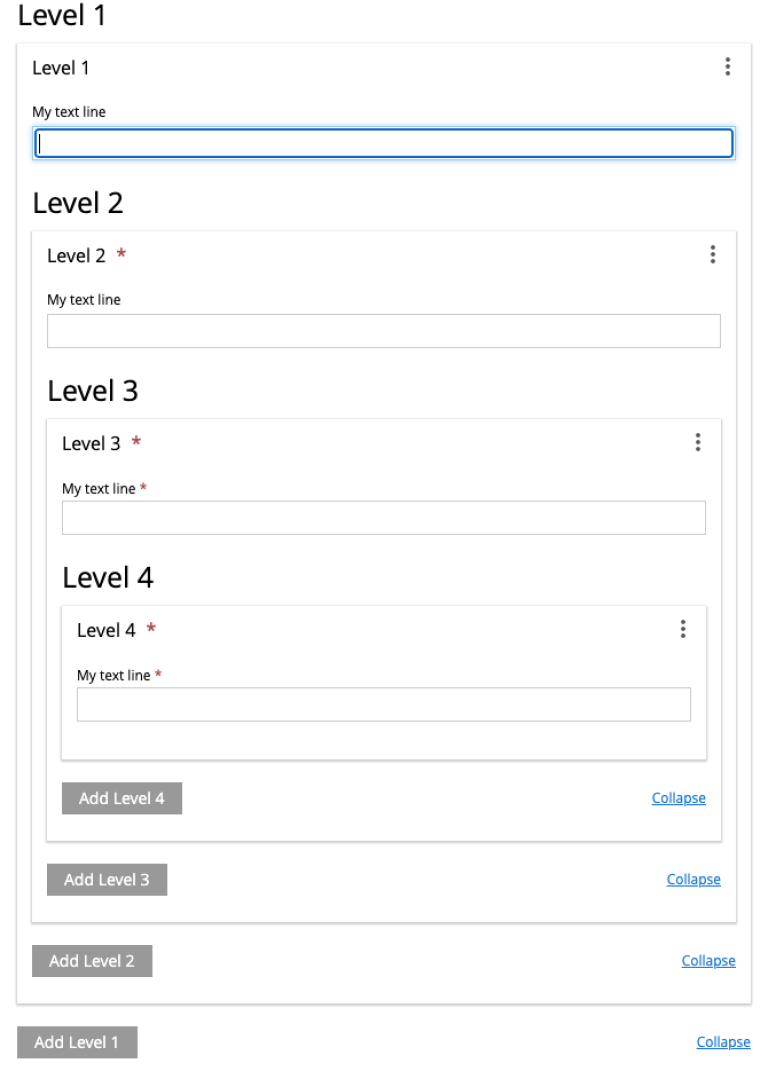
Below: Item sets may be nested to support complex content models.

Usage
The definition below will allow for multiple entries of phone numbers with labels:
<item-set name="contact_info"> (1)
<label i18n="contact_info.label">Contact Info</label> (2)
<occurrences minimum="0" maximum="0"/> (3)
<items>
<input name="label" type="TextLine">
<label>Label</label>
<occurrences minimum="0" maximum="1"/>
</input>
<input name="phone_number" type="TextLine">
<label>Phone Number</label>
<occurrences minimum="0" maximum="1"/>
</input>
</items>
</item-set>| 1 | name defines the mapping to the property name |
| 2 | label - The displayed identfier of the input. |
| 3 | occurences control the minimum and maximum instances of the ItemSet that may be created |
| It is also possible to nest item sets inside each other |
Output
The above definition would produce a property format like this:
{
contact_info: {
label: "home",
phone_number: "+4712345678"
}
}{
contact_info: [{
label: "home",
phone_number: "+4712345678"
},{
label: "office",
dphone_number: "+123456789"
}]
}| Arrays are added based on the actual number of items created, not the schema definition. |